 Pada seri Blog tutorial kali ini kami coba memberikan sedikit hasil experimen kami dalam membuat semacam tombol (button) yang kami letakkan di bagian atas (header) pada Blog ini, dengan maksud memberikan kemudahan para sahabat semua untuk menjelajahi (explore) isi Blog ini.
Pada seri Blog tutorial kali ini kami coba memberikan sedikit hasil experimen kami dalam membuat semacam tombol (button) yang kami letakkan di bagian atas (header) pada Blog ini, dengan maksud memberikan kemudahan para sahabat semua untuk menjelajahi (explore) isi Blog ini.Selain itu pula, tujuan lain dari ditempatkannya button ini pada bagian header ini adalah untuk mempromosikan artikel-artikel terdahulu yang merupakan andalan dan sudah kita kelompokkan kedalam label/kategori yang sama.
Dengan berbekal pengetahuan mengenai cara membuat link atau tautan antar halaman baik pada tautan antar page Blog kita ataupun dengan Blog orang lain (biasa disebut Blogroll atau Link Exchange) maka kami coba membuatnya dengan tahapan-tahapan secara manual sebagai berikut :
Langkah 1
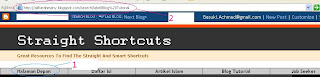
- Halaman Depan : Tombol yang akan mengarahkan pembaca ke halaman depan/utama (home) pada Blog
- Daftar Isi : Tombol yang akan mengarahkan pembaca ke halaman dimana kami menyimpan seluruh daftar isi artikel (cara membuatnya akan diberikan pada seri tutorial berikutnya).
- Artikel Islam : Tombol yang akan mengarahkan pembaca ke halaman yang berisi seluruh artikel dengan label/kategori “Islam”
- Blog Tutorial : Tombol yang akan mengarahkan pembaca ke halaman yang berisi seluruh artikel dengan label/kategori “Blog Tutorial”
- Job Seeker : Tombol yang akan mengarahkan pembaca ke halaman yang berisi seluruh artikel dengan label/kategori “Info Lowongan Kerja”
Keterangan : lihat pada gambar dibawah dilingkar warna biru (1)
 Langkah 2 :
Langkah 2 :
Menyimpan path (alamat) link/tautan yang akan dibuatkan tombol tersebut, cara menampilkan path yang akan di simpan adalah : klik pada label/kategori yang telah kamu buat (bisa melalui gadget Label, label cloud maupun tulisan label yang ada dimasing-masing postingan (nomor 3)
 Langkah 3 :
Langkah 3 :
Setelah diklik label tersebut, maka akan muncul path dari label tersebut (lihat gambar pertama dengan lingkaran nomor 2), copy paste alamat tersebut dan disimpan pada tempat terpisah (bisa di ms-word atau di notepad) contoh :http://alifiarahmany.blogspot.com/search/label/Islamics
Langkah 4 :
Lakukan hal ini sampai kamu mendapatkan seluruh alamat label yang telah kamu rancang diawal tadi.
Langkah 5 :
Setelah itu copy paste kode berikut pada tambah elemen (add gadget) dan pilih HTML/Javasript :
<table cellspacing="0" border="1" bordercolor="#111111" cellpadding="0" bgcolor="#CCCCCC" id="AutoNumber1" style="border-collapse: collapse" width="100%">
<tr>
<td width="20%">
<p align="center"><a href="http://alifiarahmany.blogspot.com"><b>
<font color="#000000">Halaman Depan</font></b></a></p></td>
<td width="20%">
<p align="center"><a href="http://alifiarahmany.blogspot.com/2008/11/sebagai-wujud-kedekatan-kami-kepada.html">
<b><font color="#000000">Daftar Isi</font></b></a></p></td>
<td width="20%">
<p align="center"><a href="http://alifiarahmany.blogspot.com/search/label/Islamics">
<b><font color="#000000">Artikel Islam</font></b></a></p></td>
<td width="20%">
<p align="center"><a href="http://alifiarahmany.blogspot.com/search/label/Blog%20Tutorial">
<b><font color="#000000">Blog Tutorial</font></b></a></p></td>
<td width="20%">
<p align="center"><a href="http://alifiarahmany.blogspot.com/search/label/Info%20Lowongan%20Kerja"><b>
<font color="#000000">Job Seeker</font></b></a></p></td>
</tr>
</table>
Adapun keterangan mengenai warna dan modifikasikan akan kami jelaskan sebagai berikut :
- Pada kode yang kami beri warna merah menunjukkan warna yang dapat kamu ubah sesuai dengan warna dasar blog kamu : (klik disini untuk mengetahui kode warna)
- Font Color : warna font (huruf)
- Bordercolor : warna garis pembatas
- Bgcolor : warna background (latar belakang) kotak tombol ini - Pada kode yang kami beri warna biru menunjukkan persentase pembagian antara lebar layar blog dengan banyaknya tombol yang akan kamu buat agar besar masing-masing tombol tersebut sama besarnya, sebagai contoh : kami membuat 5 (lima) tombol, sehingga agar porsi besarnya sama kami persentasekan masing-masing tombol 20% dan jika kamu membuat hanya 4 (empat) tentu besarnya diganti menjadi 25%
- Pada kode yang berwarna hijau menunjukkan tulisan pada tombol (contoh : Artikel Islam) dan yang depannya ada tulisan “http” menunjukkan alamat path yang telah kamu simpan pada notepad tadi.
Setelah seluruh tahapan tadi dilalui pindahkan gadget yang telah di copypaste kode ini ke bagian atas :

Terakhir, save dan lihat hasilnya – Selamat berexperiment – www.alifiarahmany.blogspot.com
7 comments:
Wah.. tutor yang ini O.K banget.. tapi budhe belum bisa mempraktekkan ya.. masih ga' mudhenk nich..jadi setiap ada tulisan baru trus ditambahkan yach..
Makasih ya..kok Award Membacanya belum diambil yach hmmm
Hmmm... nyoba terus agak njlimet yach.. yang kluar malah masih kode kode gitu ..ah.. tinggalin dulu ah.. ntar coba lagi.Makasih ya.. tetep semangat kok..
to:Dan&Budhe(sama aja ya?)= bukan tiap tulisan ditambahin, tapi label yg jadi favorite qta ditulis dalam kode yg berwarna hijau, mungkin coba tes klik pada "Halaman depan" atau "artikel Islam" mudah2an jadi ngerti cara kerjanya..
Alhamdulillah...budhe berhasih ...horay!!!! makasih ya... duuuh.. berjingkrak hati dech..seneng banget.. poko'e Livi Family mesti cek ya... he..Barokallohu fiiikum..
ini blog perdana budhe
Hmmm... mantap ni panduannya.. ternyata ga' sulit je ..hehe.. makasih banget yach.. budhe sweneng pol dan tentu akan diterapkan di blog lainnya ..klo sok sibuknya dah kelar he kant lagi hiatus..
Alhamdulillah... dah berhasil juga dipraktekkan di blog utama budhe .. tapi kok jadi nglajur ke bawah ya.. apa karna kebanyakan label trus persennya mesti dikurangi gitu yach.. ah kurang puas nich...
Padahal untuk blog familynya dan O.K hasilnya..
Jazakumulloh bi khoir ya Akhi... atas semua segalanya... sangat membantu.
wah sbenarnya aq pengen skali buat kayak apa yang kamu nulis tapi aq bingung..............
Post a Comment